
User Interface Design
Messaging App UI
GOAL: Develop an intuitive messaging UI feature that enables users to communicate with friends and manage their friend lists effectively.
Design
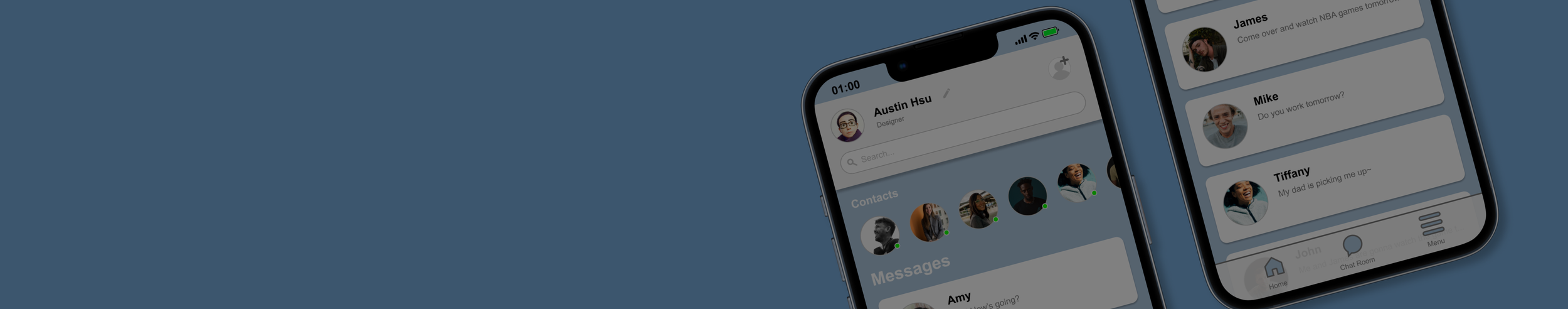
The top section of the messaging app UI features the user's profile, including their profile picture, name, title, and a button to edit their profile information. Users can add friends to their contact list through the "Add Friends" button, and a search bar allows for easy finding of specific friends on the list.
The second section of the UI displays the user's contacts and recent conversations in a horizontal layout with small profile pictures. Unread messages are indicated by a green dot on the contact's picture. The section also shows the user's most recent conversations, making it easy to spot messages needing a response.
The bottom section of the UI features three buttons: Home, Chat Room, and Hamburger Menu, all conveniently located for easy access. With its slightly transparent background, users can even see if there are additional messages beyond the bottom of the screen.
The Hamburger Menu button triggers a pop-up menu that offers convenient access to various sections of the app and additional features, such as settings, language settings, notifications, and friend lists.
Overall, the messaging feature UI is designed with a user-centric approach, making it intuitive and user-friendly. Users can communicate with their friends and manage their contact list with ease, enhancing the overall messaging experience.




