
User Interface Design
Nutrition Score
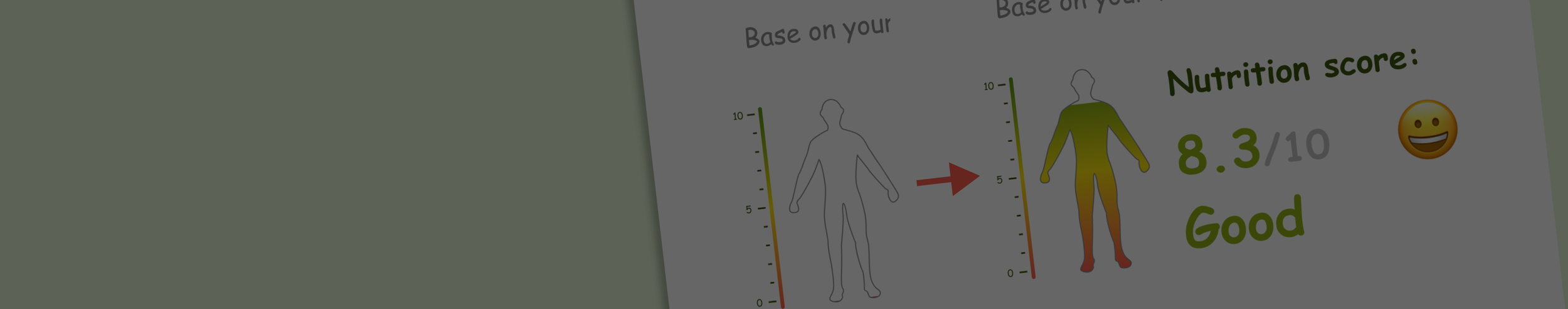
GOAL: Design an intuitive and user-friendly interface that displays a personalized nutrition score based on the user's eating habits. The score is represented by a color gradient that descends from a healthy green color at the top to a less healthy red color at the bottom. Users can understand their nutrition score by observing changes in the color and pattern of the interface.
Design
Visual Design:
The user interface will feature a gender-neutral body shape that represents all ages and races, ensuring inclusivity for all users. The design will be easily understandable for both children and adults, with clear visuals that allow users to track their personalized nutrition scores based on their eating habits.
Graphic Representation:
The body shape and color design visually represent the user's eating habits score range with red at the bottom and green at the top. The scale design ranges from 0 to 10 and is displayed on the body shape, providing an intuitive way for users to track and monitor their nutrition scores based on their eating habits.
Animation:
To illustrate the change in eating behavior, a simple animation design is implemented. Whenever users add or remove foods from their list, the color and scale of the graphic automatically update in real-time to reflect their nutrition score based on their latest eating habits. This intuitive design ensures that users can easily visualize and track their progress toward better nutrition.



