
User Interface Design
Slider Animation
GOAL: Design a user-friendly slider interface for rating favorite foods on a scale from 0 to 10. Users can easily slide the button horizontally to select their desired rating, and an automatic rolling number will appear below the button to display the rating.
Design
Visual Design:
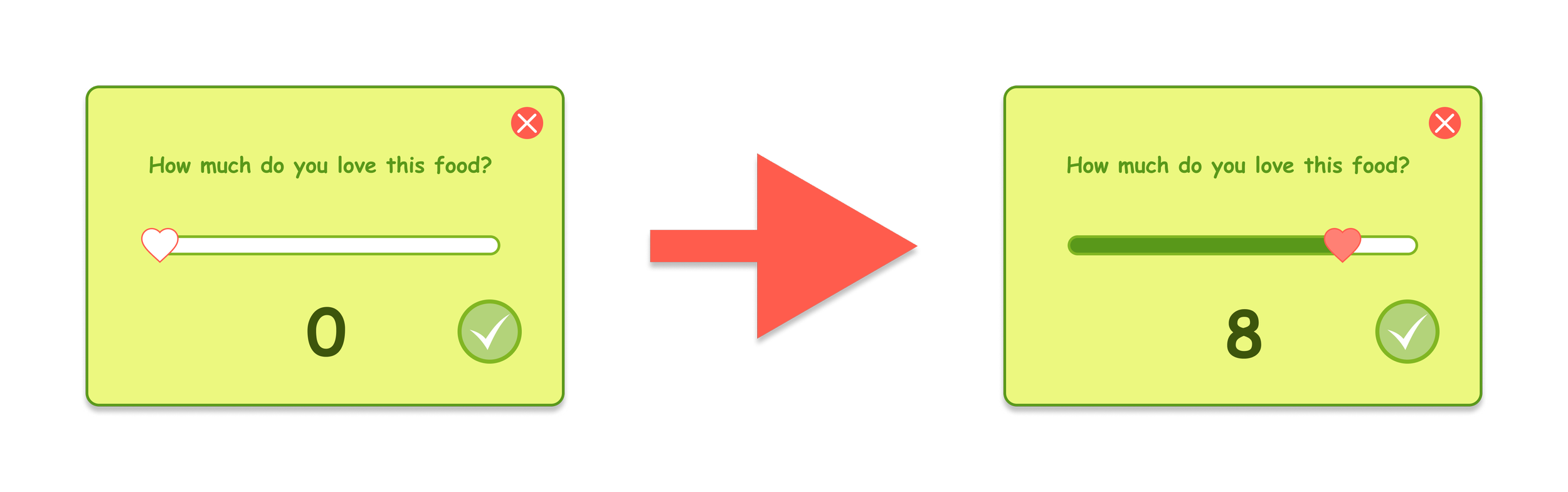
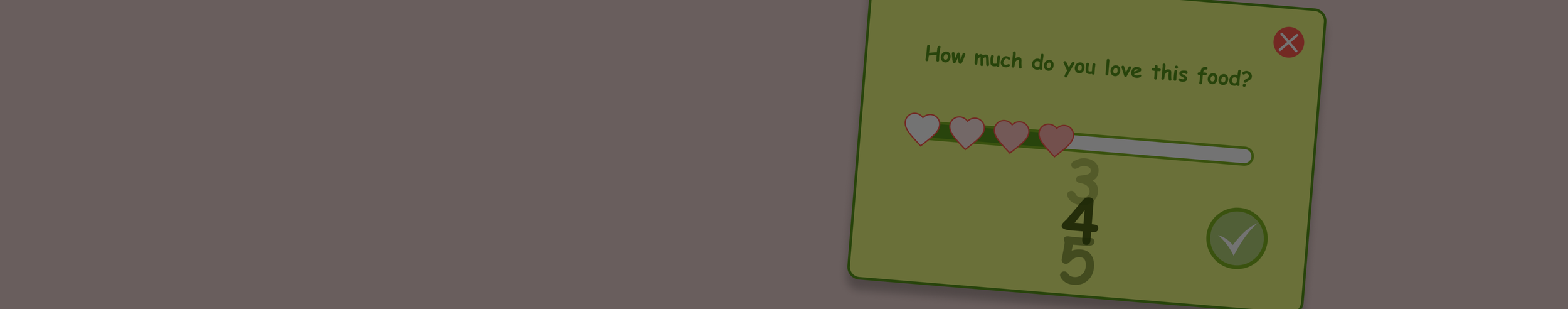
The slider interface features a heart-shaped button that aligns with the "Favorite Foods" theme. As users slide the button horizontally, the numbers automatically roll to indicate the degree of love for the food. The color scheme of the interface is based on the product's theme of "Natural Foods." The heart-shaped button is colored in #FF5C4D (carrot) red to draw attention, while the rest of the color set is carefully selected to create a cohesive and visually appealing design.
Button:
The heart-shaped button on the slider is designed with dynamic opacity, which changes based on the user's rating of the food. As the user slides the button, the opacity of the heart shape adjusts accordingly to provide visual feedback on the rating.
Animation:
The slider interface features an intuitive and visually pleasing animation that provides feedback to the user. As users slide the button to rate a food item, the number rolls vertically to indicate the rating. In addition, the heart-shaped button's opacity changes gradually from 0 to 10 as users slide the button from left to right, providing clear and intuitive feedback on the food rating. The animation enhances the user experience and makes the interface more engaging and interactive.